Executive Leadership Platform Redesign - B2B
UX/UI Design
Miro
Figma
Trello
Google Suite
Adobe Suite
Tools
3 months
June - August 2023
Duration
UX/UI Designer
UX Research
UI Design
Interaction Design
Prototyping
Testing
Project Details
User Experience Design
Stakeholder Interactions
Team
Vanessa Atkinson
Noah Nuer, CEO
Katie Balk, Developer
Role
Overview.
Learning As Leadership embarked on a comprehensive redesign of its entire B2B application with a bold vision: to modernize and redefine its presence in the business management consultant market. Known for its transformative approach with Fortune 500 businesses, LAL stands out for its ability to turn corporate environments into thriving hubs of positivity and productivity.
The Challenge
To identify any usability issues and to determine the critical features to prioritise for the next iteration of the product:
Lack of clear user flows and call-to-action (CTA)
Unclear to users what the main purpose of Lal’s website
Lack of hierarchy of important information
Main Iterations
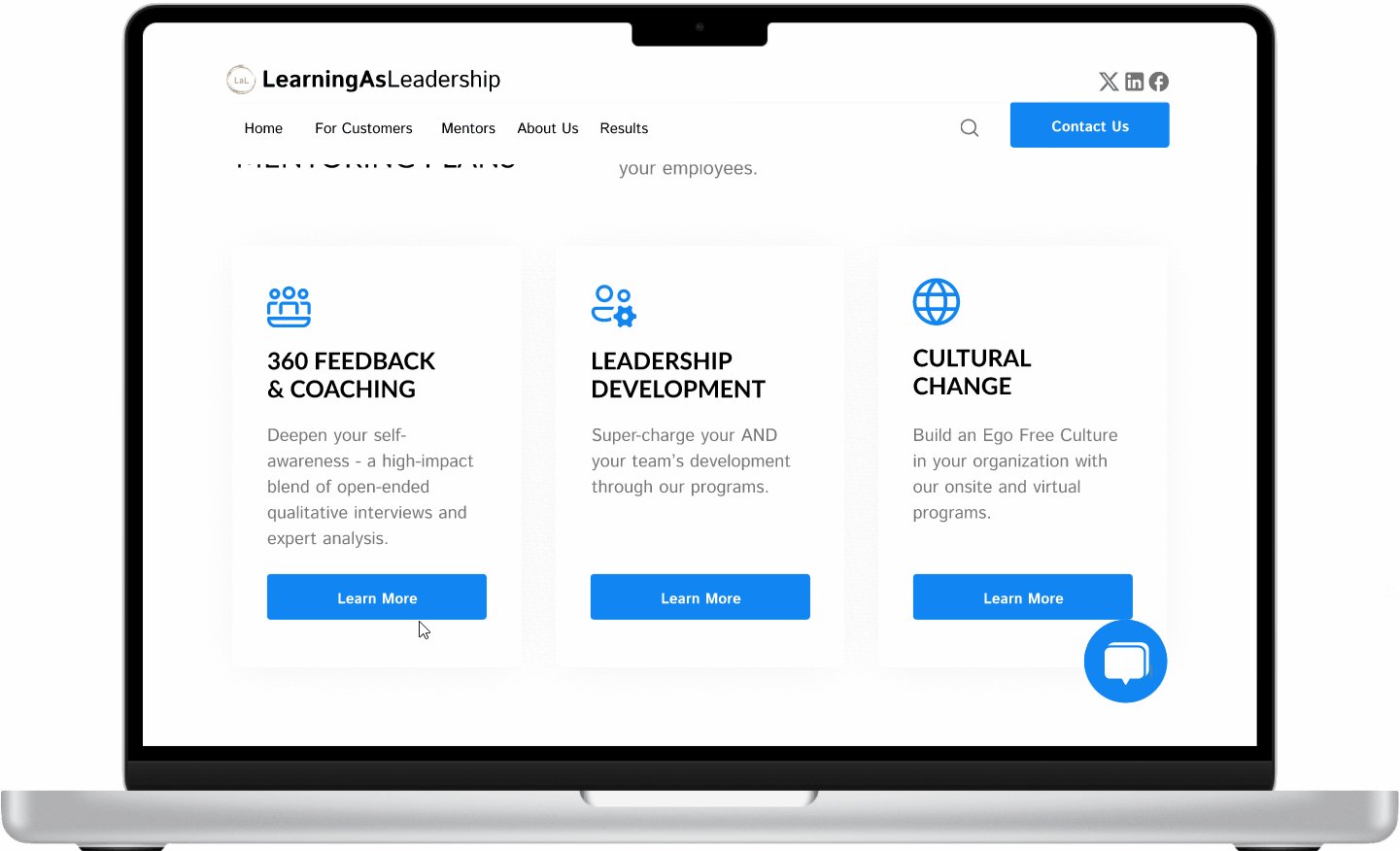
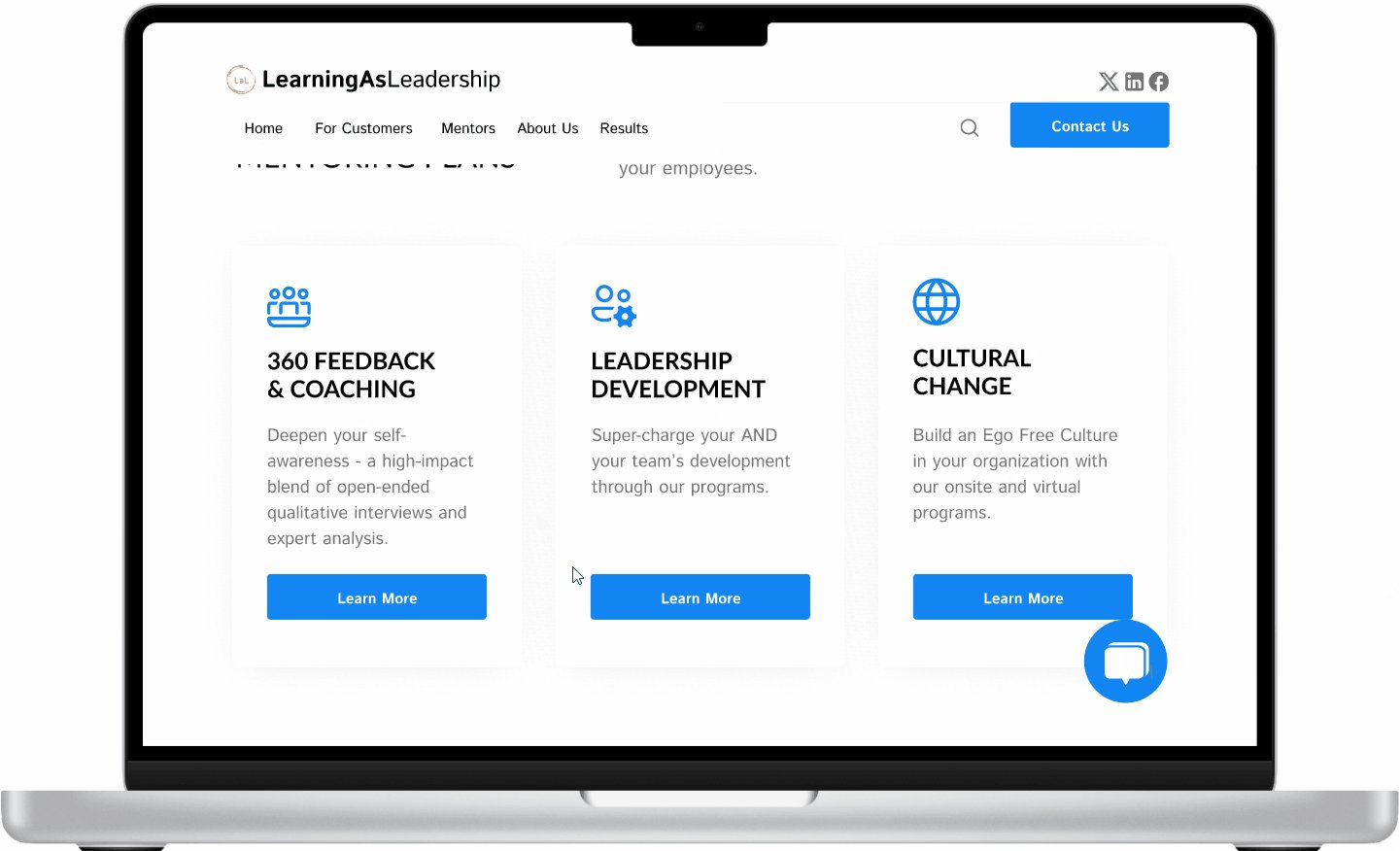
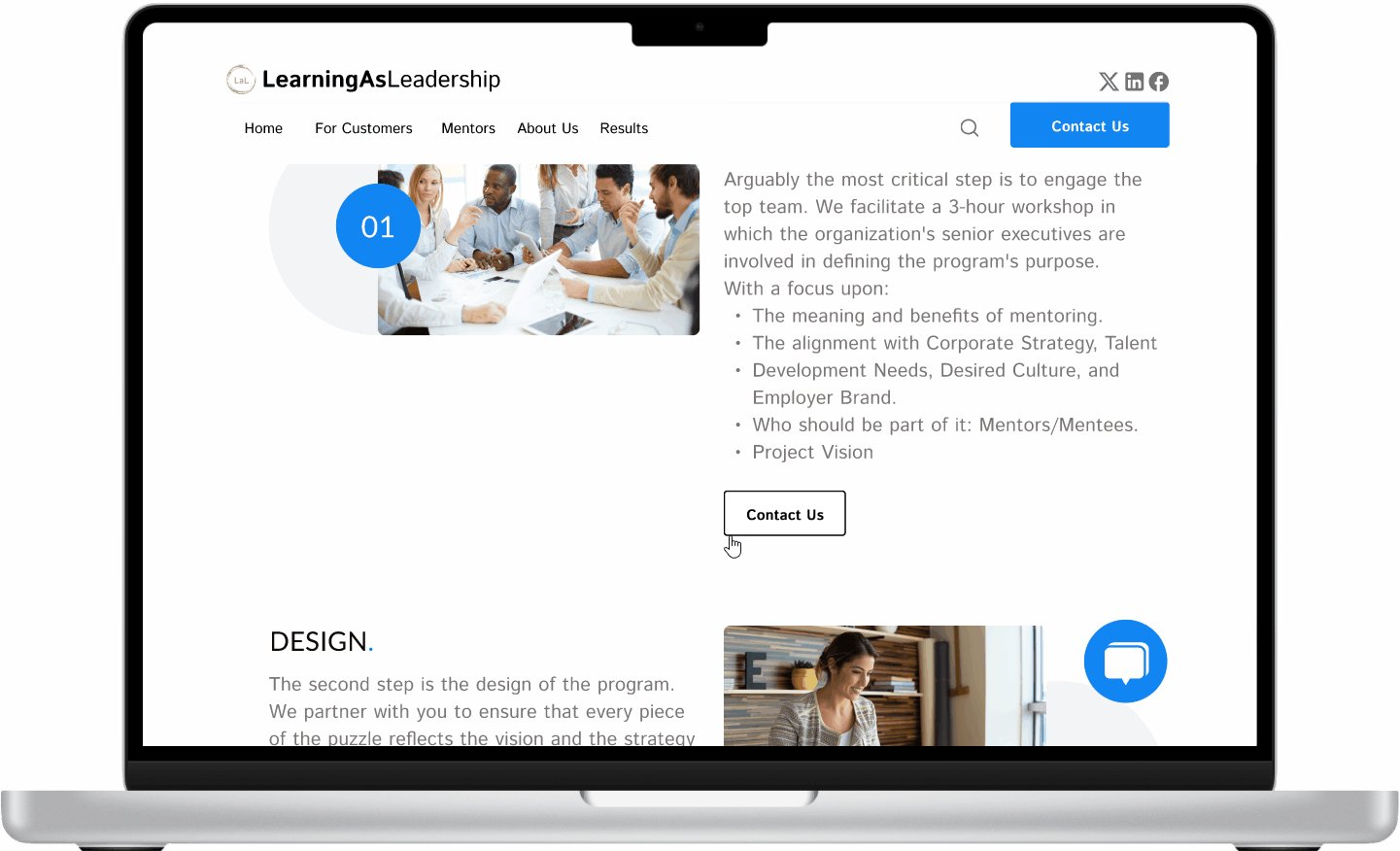
Clear Presentation of Services
Making information easily accessible and understandable, reducing confusion.
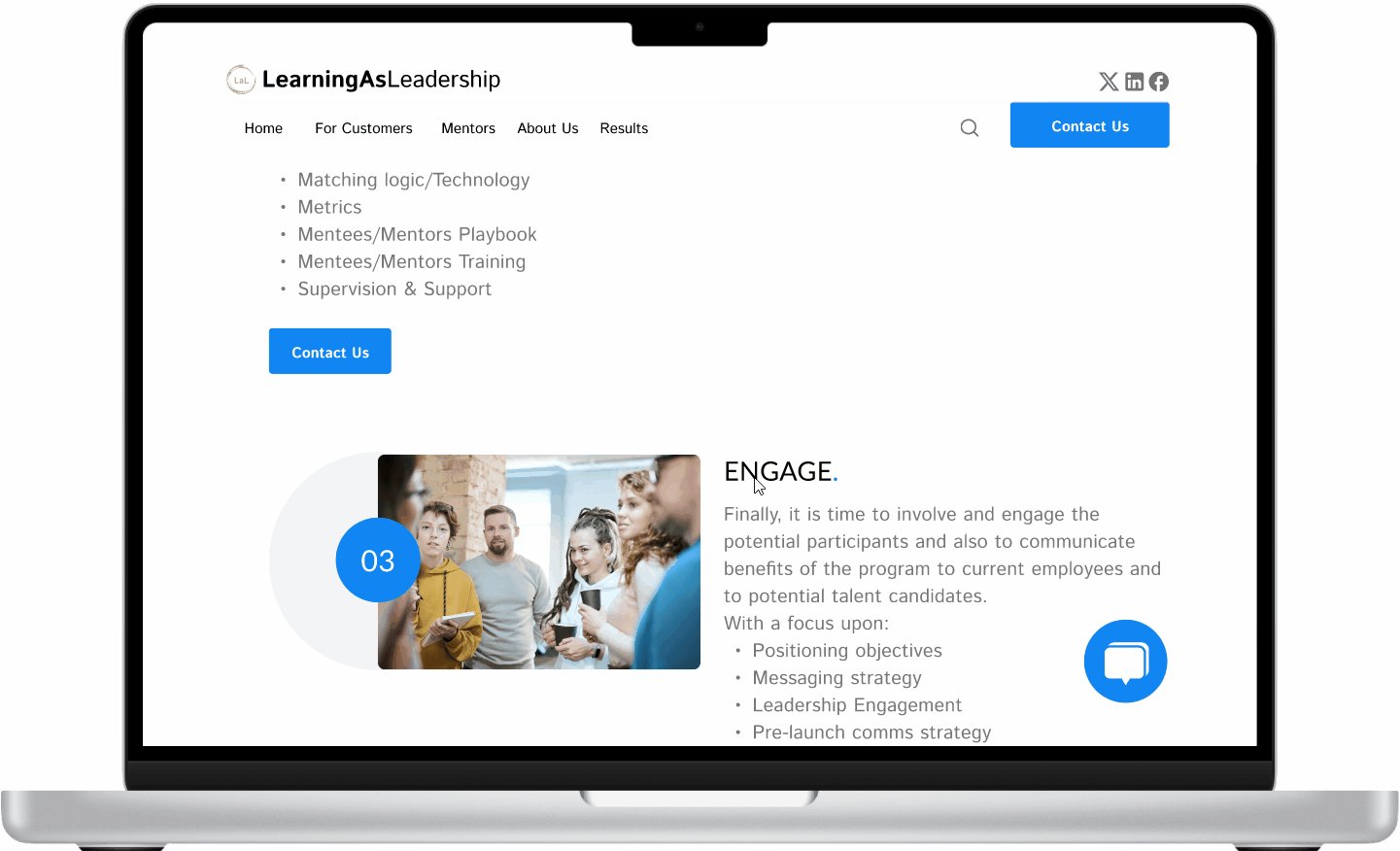
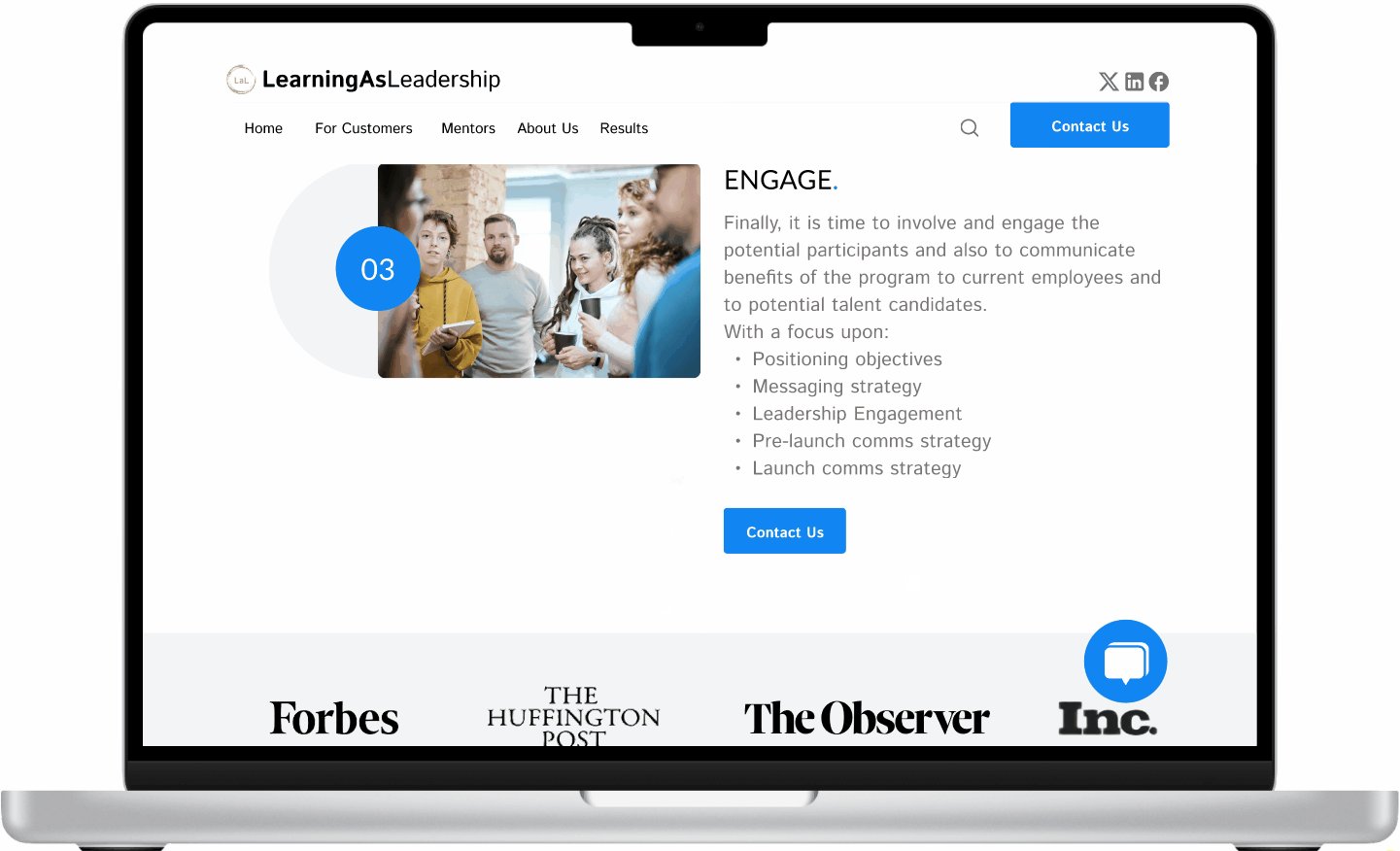
Simplified 1-2-3 Step
Guiding users through a structured process ensuring users efficiently achieve their goal.
Easily Accessible Mentors
Enhance user experience by providing personalized guidance and support. Achieving their goals with confidence.
Identifying opportunity
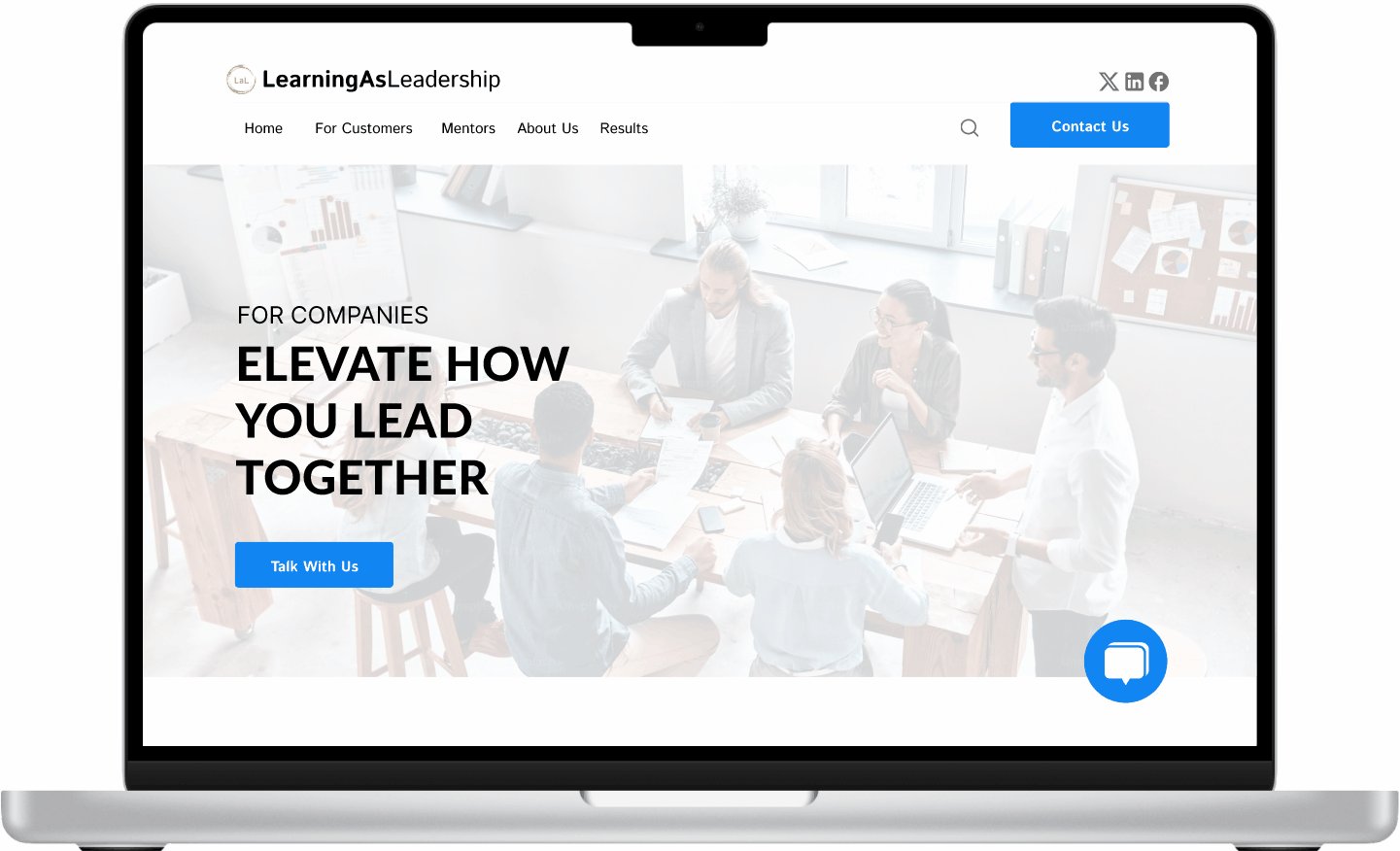
Original Desktop Home Screen
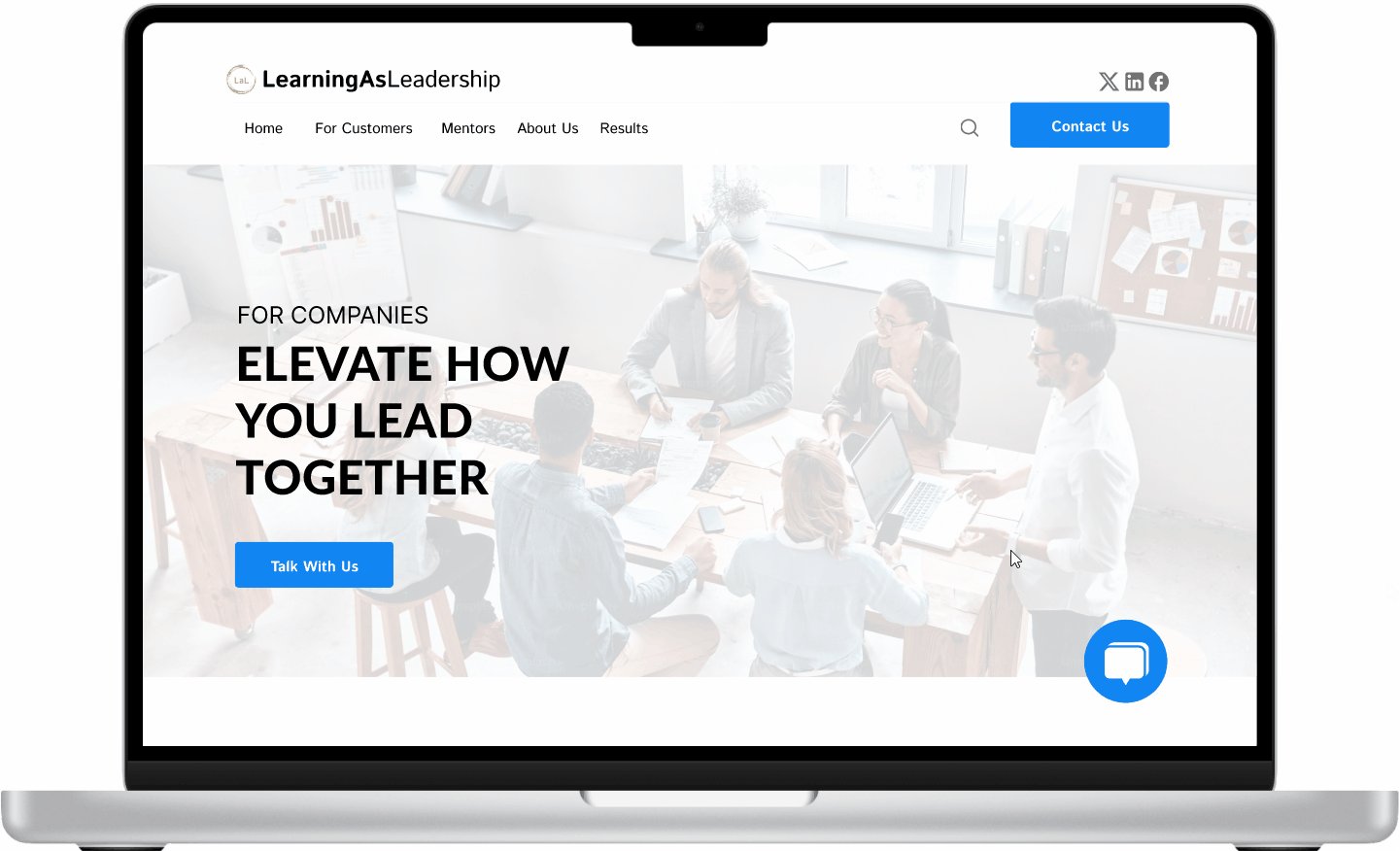
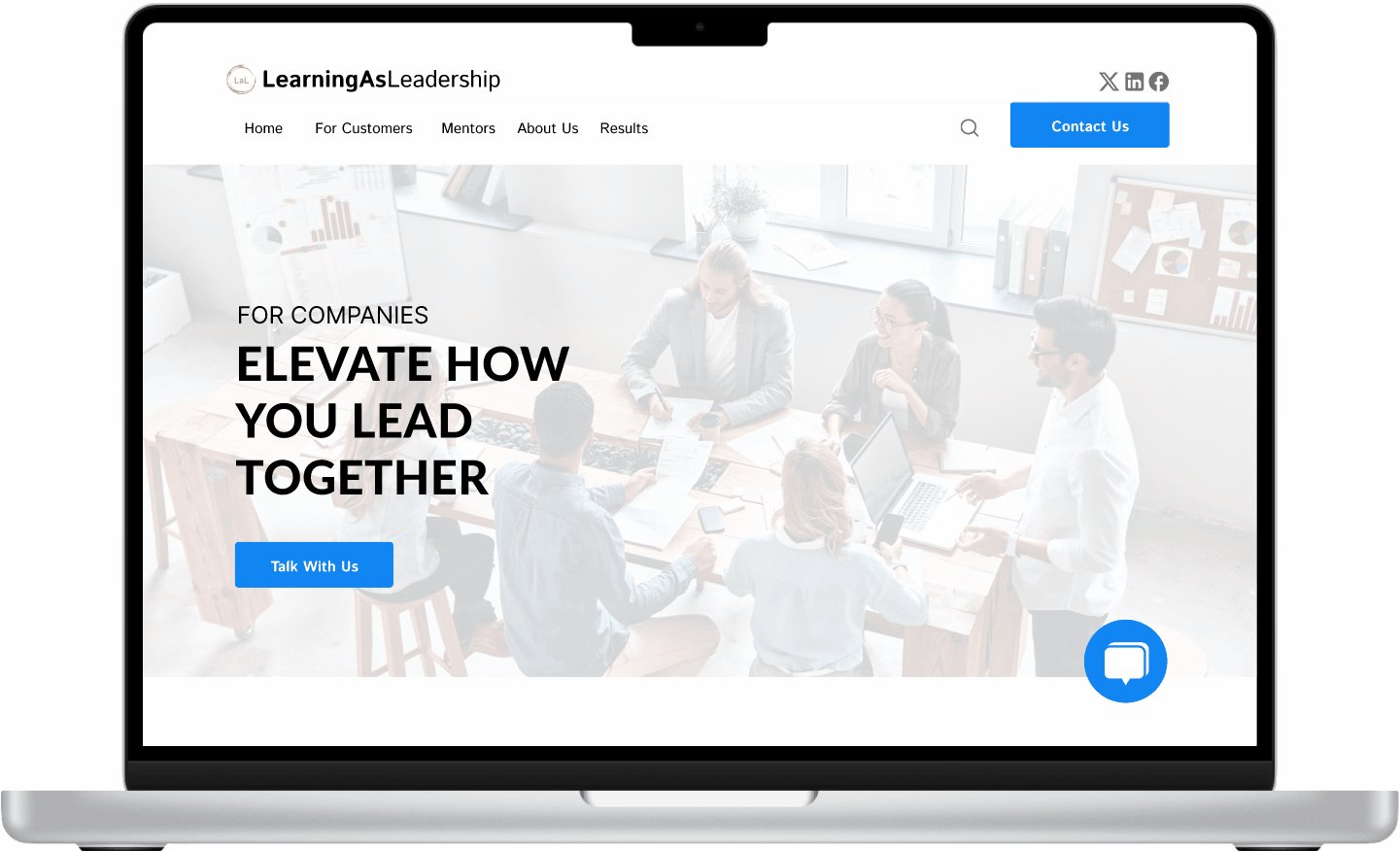
Redesigned Desktop Home Screen
As part of the evaluation process, I applied established usability principles known as heuristics to assess the website against widely recognized usability guidelines. This method involved systematically reviewing the website to identify potential issues concerning navigation, information architecture, design consistency, and other key usability aspects.
SWOT Analysis
Initiating the exploration of Learning As Leadership, I conducted a systematic assessment of the strengths, weaknesses, opportunities, and threats in the user experience design. This analysis aided in uncovering key insights, prioritizing design considerations, and developing strategies to improve the overall user experience.
Findings:
Strengths:
Innovative product offerings
Consistent content presentation
Weaknesses:
Ineffective call-to-action
Confusing hierarchy
Opportunities:
Creating a compelling "Free Consultation" call-to-action
Incorporating visuals
Enhancing navigation intuitiveness
Threats:
Competition in the field
Cost of technology investment
Larger competitors dominating market share and brand recognition
Competitor Analysis
Competitor analysis allowed me to gain insights into industry trends, identifying best practices, and understanding strengths and weaknesses, ultimately informing a successful design strategy for a more user-centric product.
How would Learning As Leadership compare?
With direct coach contact, extensive educational resources, a free consultation call-to-action, and seamless seminar sign-ups, identified through stakeholder interviews and user feedback sessions.
An easy and convenient experience is crucial for executives, who need streamlined navigation and swift access to meaningful mentorship.
Complex interfaces or cumbersome contact processes risk losing the engagement and valuable time of busy executives.
Understanding the problem
User interviews
To determine what the executives are dealing with when they approach a mentoring services website, I created a list of questions to better understand their relationship with this process. I narrowed it down to three broad questions that i thought would give me the most insight into the problem space, and conducted 15 - minute interviews to 4 executives.
As an executive navigating our website, what specific challenges or pain points do you encounter when seeking mentorship or guidance?
What features or functionalities would you prioritize on a mentoring website to enhance your experience and make meaningful connections with mentors?
In your ideal scenario, how would you prefer to initiate and maintain communication with mentors through our platform, considering your busy schedule and professional commitments?
* Admittedly, there’s a lot of room for improvement for my research method here! I talk more about this in my conclusion…
Findings:
When it comes to choosing an effective business management consultant service, convenience and easy communication are the a main factors followed by up-to-date resources and streamline signup process.
“As a user, I need to be able to easily navigate through the website and find the information I need.”
“As a user, I want to have interactive learning experiences and know how to sign up for them right away.”
“As a user, I want to have access to up-to-date resources that is related to Leadership programs.”
“As a user, I want to be able to connect with a leadership coach that will enhance my overall learning experience.”
Stakeholders' needs
Findings:
The stakeholder interview underscore the significance of direct user-coach communication, emphasizing the necessity for a streamlined process to initiate contact with specific coaches.
Stakeholders emphasized the importance of offering a clear pathway for users to arrange complimentary consultations.
There was an emphasis on the critical need for comprehensive educational resources to bolster user confidence in their mentoring process. An emphasis was also placed on maintaining a professional and visually appealing website interface, particularly given the high volume of executive visitors to their platform.
The product vision
After gaining insights from users and the stakeholder, I was able to determine the three key focus points for the redesign of LAL’s platform:
Interactive Learning Experiences and Registration
Access to Up-to-date Resources
Direct Communication with Coaches
I was then able to design the new user flow, followed with a wireframe and complete prototype, each accompanied with user testing.
The new user experience consists of direct contact with your mentor of choice, up-to-date resources to explore, options to schedule a free consultation on every page along with easily accessible seminar signups.
Desktop
Home Page
About Us
Mobile
Our Programs
Designs
I took a few steps back from my own design and asked 3 new testers to run through the hi-fidelity prototype.
I asked testers to explain their understanding of the purpose of Learning As Leadership’s website to see if sufficient information was provided.
I wanted to know if there was anything they found unclear or confusing.
Findings:
Work On
Remove hero image from every screen for a cleaner design
Redesign bottom navigation by indicating the active screen
Update hamburger menu to provide a more streamline presence
Before
After
Before
After
Results and takeaways
The long process of researching, testing, and repeatedly honing my designs has led to a project I’m proud of, but still, i believe there’s a lot of room for improvement.
It’s good to ask for lots of help! Having a fresh pair of eyes helped a lot with nitpicking details I missed
Brand identity is formed through every decision in tone, color, shapes, and more!
What I Learned
Challenges in the project included aligning the design with the diverse needs of executives, taking into account their varying preferences and expectations. Design decisions faced difficulties in ensuring an intuitive user experience tailored to the target audience's busy schedules and high expectations for professionalism. Another unique challenge involved striking a balance between conveying authority and approachability in the design to foster trust and engagement within the executive mentoring context. There is always room for more iterations and improvement. Making sure to have an open communication channel between the Stakeholder and the development team, we were able to decrease the ambiguity throughout the project, resulting in a cohesive design.
Challenges I Faced
Testing with more users to see what engages them in other websites and create a sample curriculum to challenge the effectiveness of Learning As Leadership online presence.
Moving Forward…