Connecting junior designers to projects and mentoring
User Experience Research Project
Project Details
Duration
User Experience Design
Team
4 Designers
2 Developers
Product Designer
User Experience Research
Interaction Design
Visual Design
Prototyping
Testing
Role
3 months
May - June 2023
Tools
Figma
Miro
Invision
Trello
Adobe Creative Suite
Overview.
Junior designers face challenges in gaining real-world experience and building a compelling portfolio.
Lacking guidance through one-on-one mentorship and opportunities to work on projects that showcase their skills, their career progression is hindered.
The Challenge
Explore solutions that could solve the key problems through the research with junior designers that are seeking real-world projects and mentorship to build a compelling portfolio for employment.
Bridging the gap between junior talent and real-world experience.
The Outcome
Improve project connectivity and mentor matching to create successful and enjoyable experiences for junior designers.
Features and Iterations
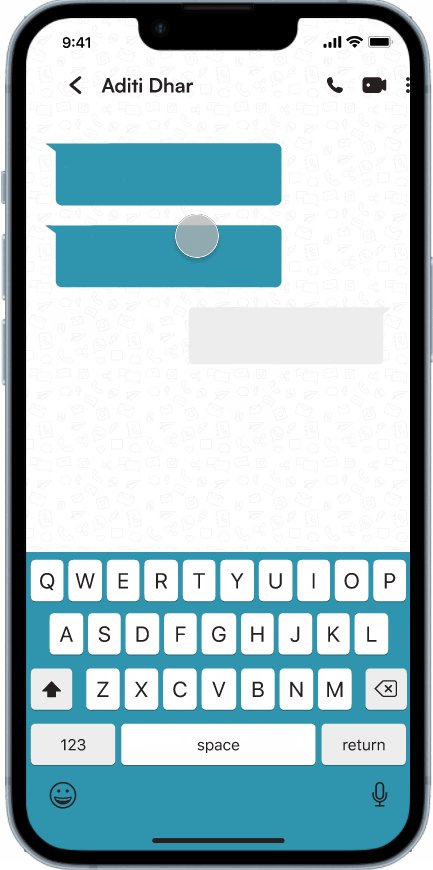
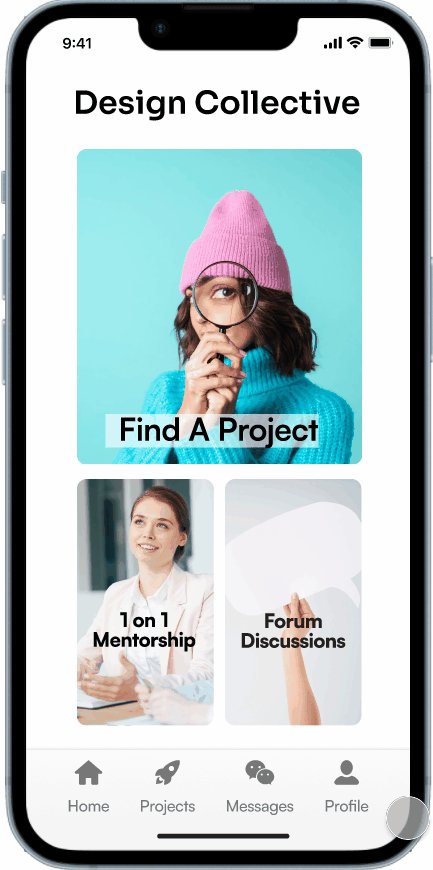
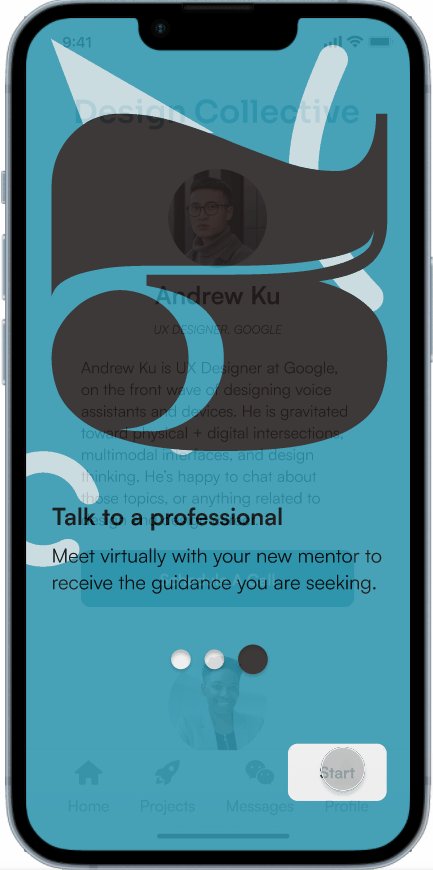
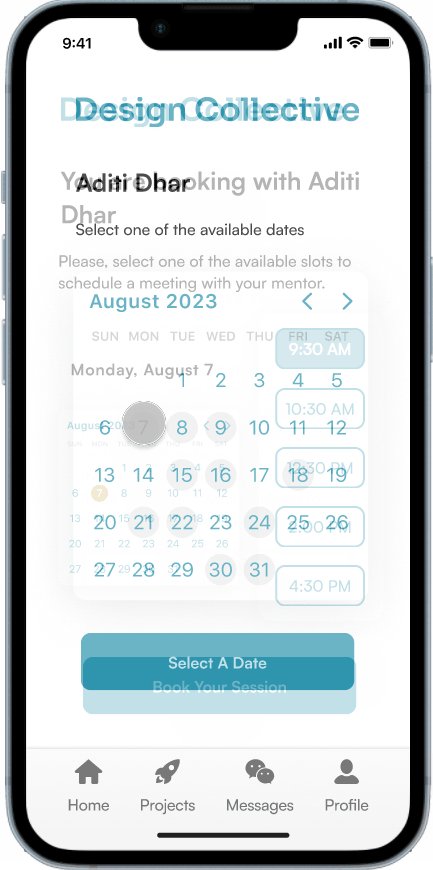
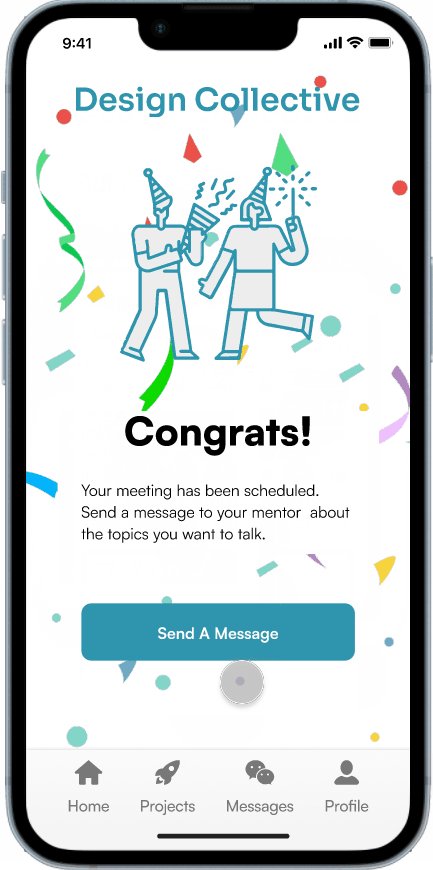
Easy mentor scheduling flow
Complete the process within a few steps.
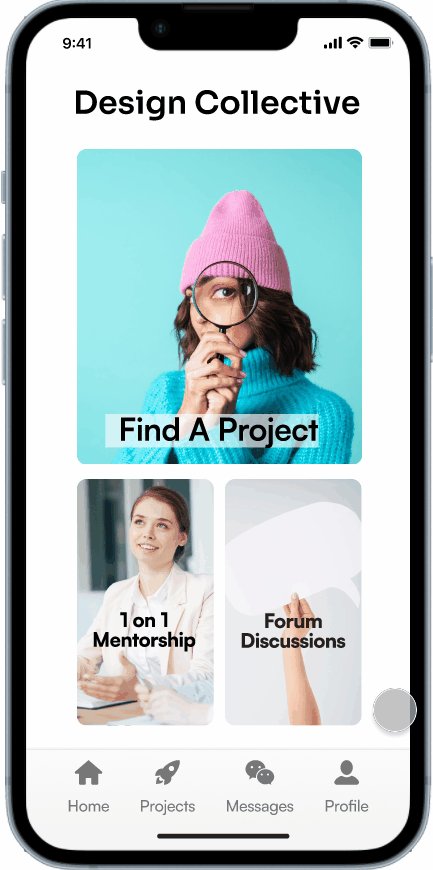
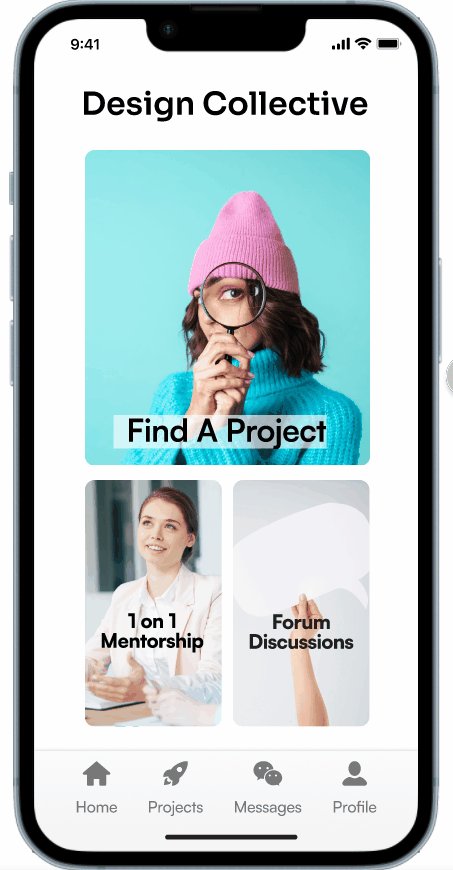
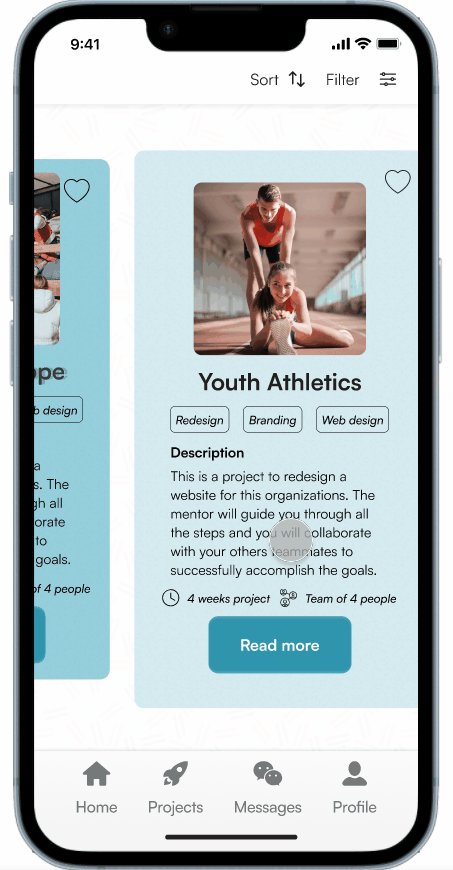
Streamline project finder
Find a project with a swipe.
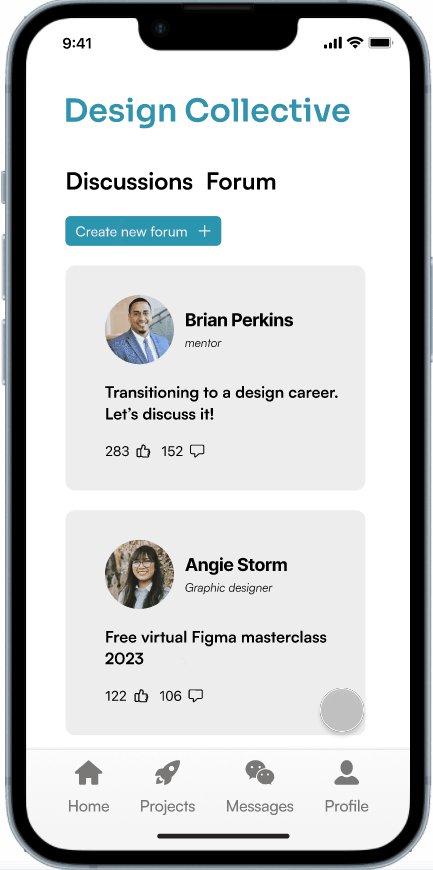
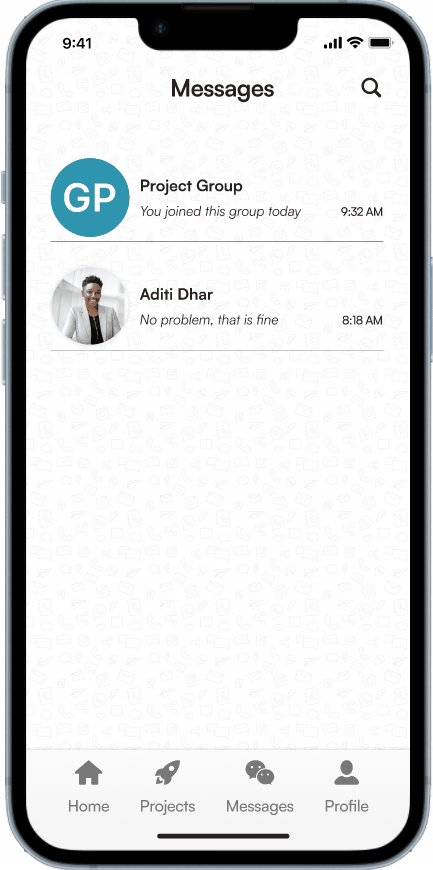
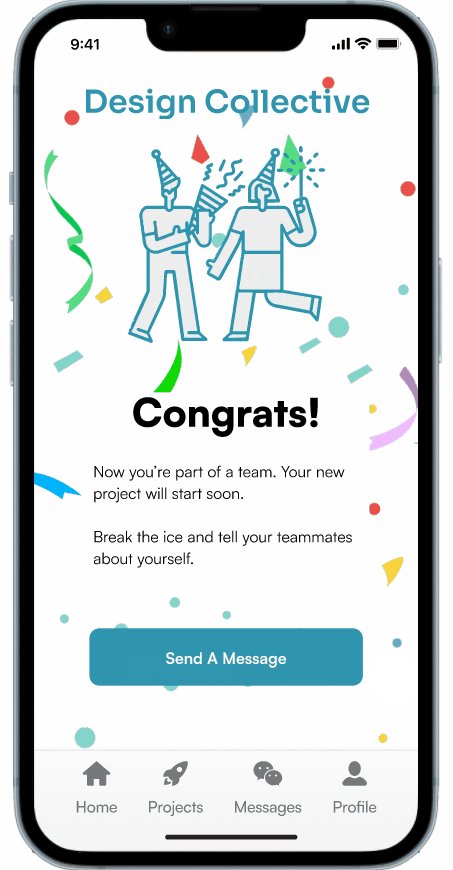
Discussion forum to chat with mentors and other team members.
Community
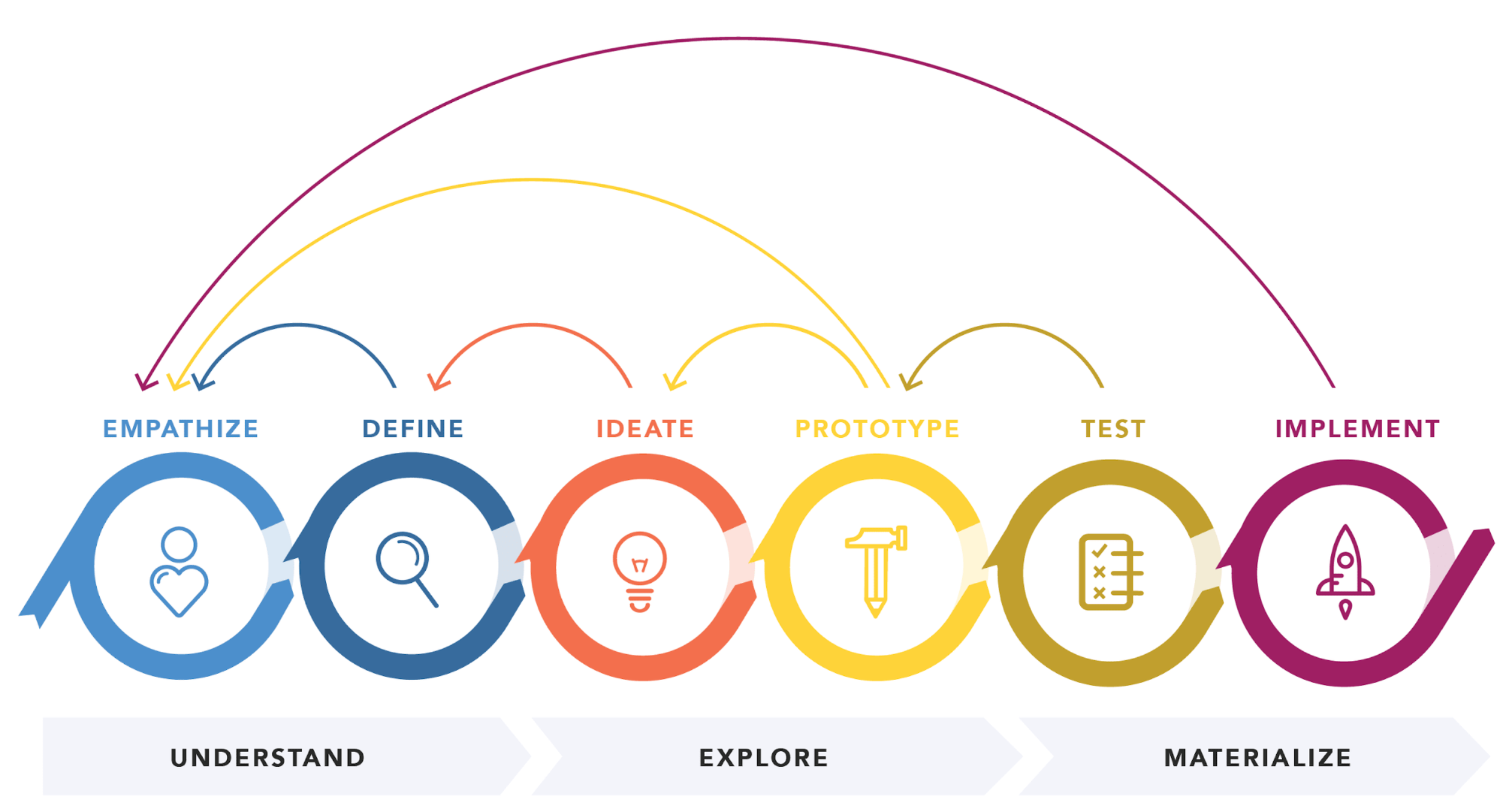
The process
Based on the Nielson Norman Group Theory and Lean UX process.
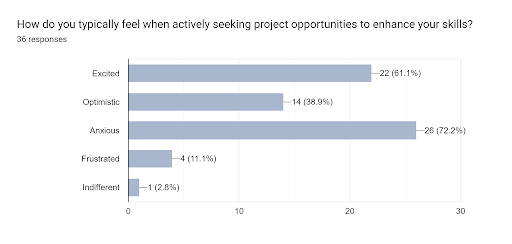
Interviews and survey
We used seven qualitative interviews and 36 survey participants to understand our users.
Discover the needs and challenges of junior designers looking for projects to practice their skills.
Identify junior designer’s feelings and emotions about their skills and experiences when trying to work on new projects.
How to improve the accessibility of real-world projects for junior designers?
We found the trend of individuals mostly thought that working on real-world projects was beneficial to their ultimate success as future professional designers.
Findings
97%
Felt some anxiety while looking for opportunities.
52%
They don’t feel very confident about their skills.
88%
They would feel more confident if they had a platform to practice their skills on real projects - free of charge.
Gathering insights
We sorted the notes from the survey + interviews and categorized them to find commonalities and to synthesise the pains identified. We grouped these problems under common themes and features in the platform.
Affinity mapping
Findings
Users need an opportunity to find real-world projects
Users want experience to gain expertise, and mentorship to help find opportunities to include in their portfolios.
Users would like to join a community of designers to connect and get input on their projects and portfolios.
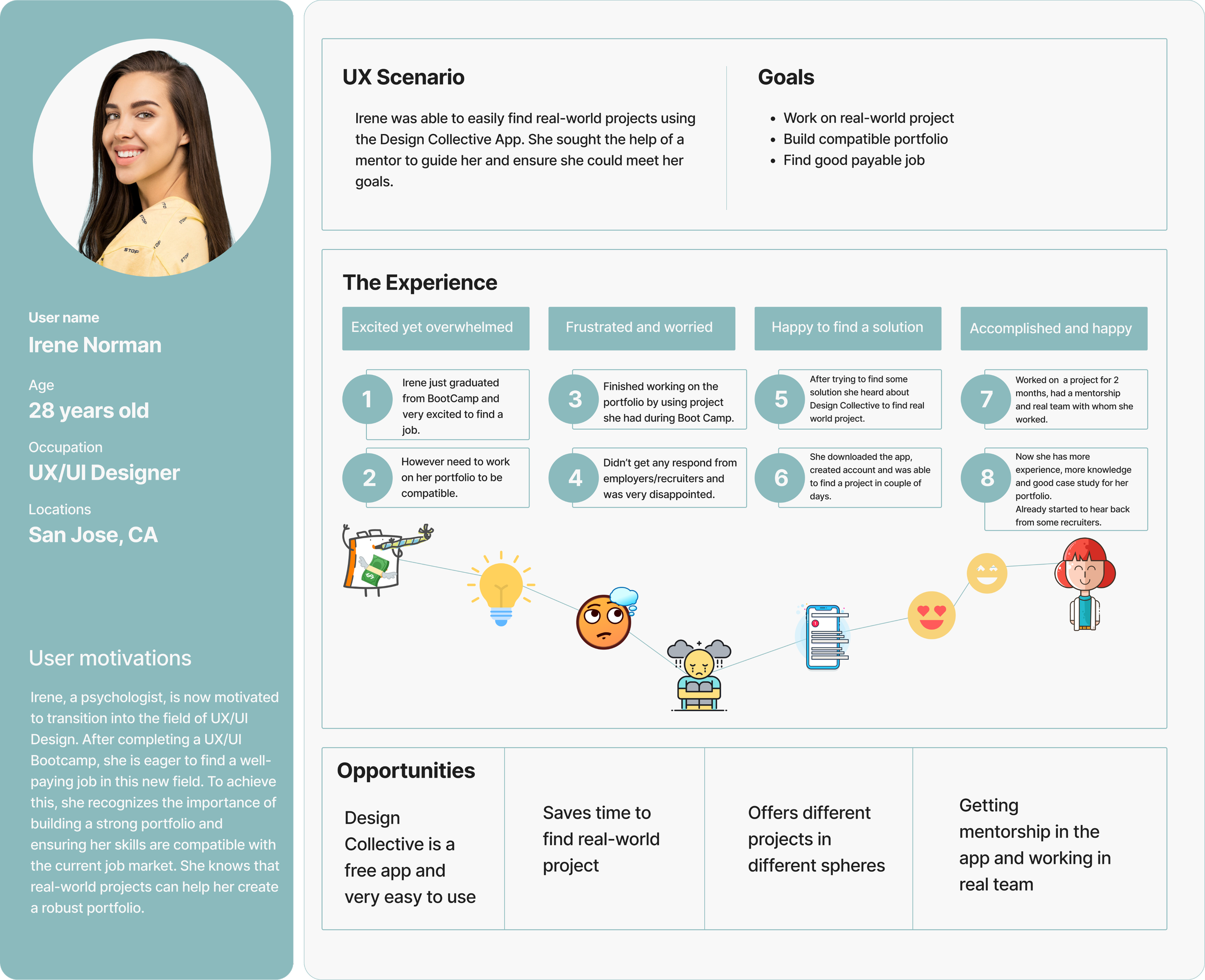
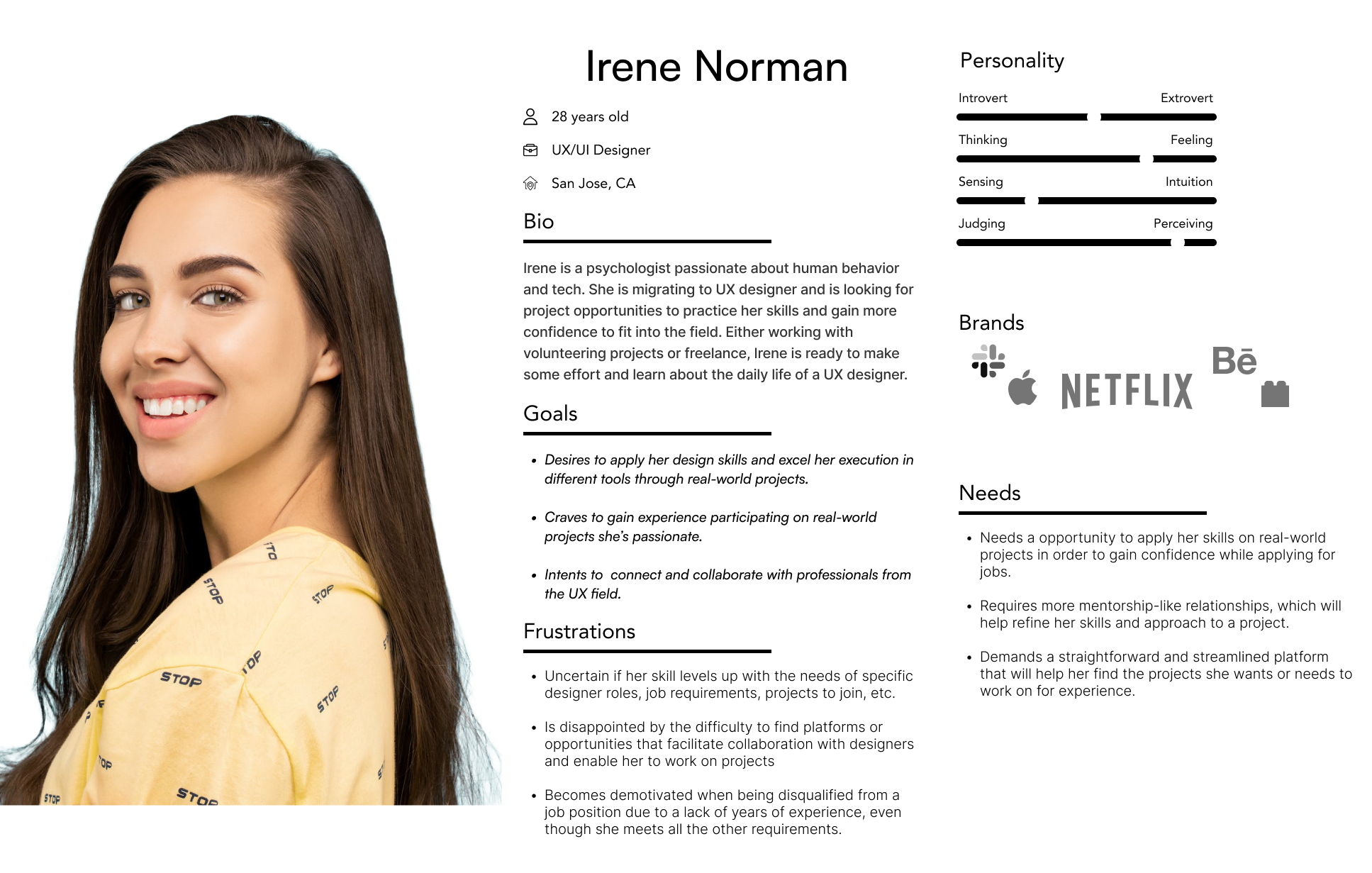
We found it helpful to build a persona because it gave us a clearer visualization of who we were designing for. In order to see how we could help Irene, we charted out all of her actions to identify opportunities for help.
Persona and current journey map
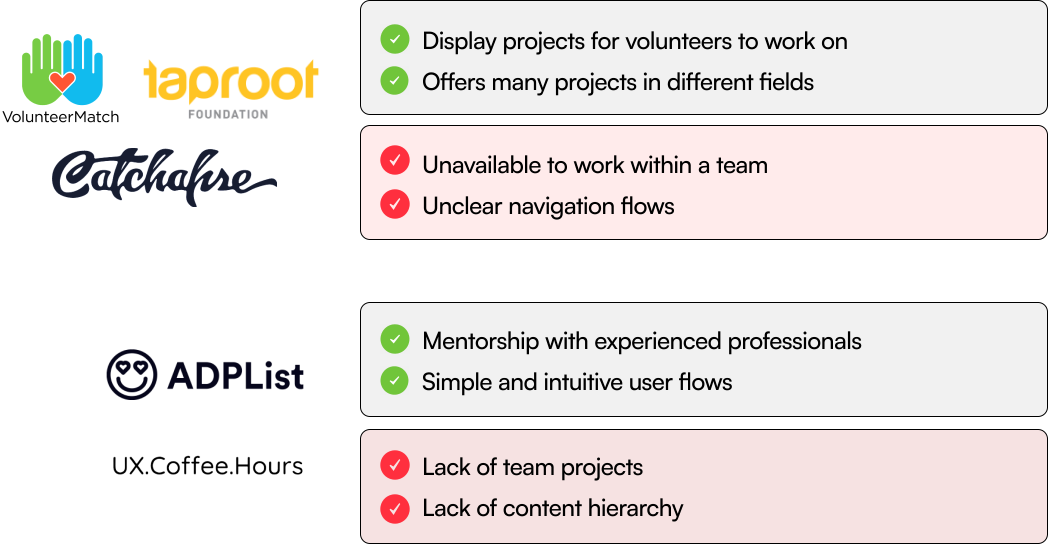
Competitive analysis
Findings
There are missed opportunities to build a resource for junior designers trying to make their way in the designers professional industry.
The absence of opportunity to work within a team, gives a lack of skill building that junior designers really need.
Wireframing the solution
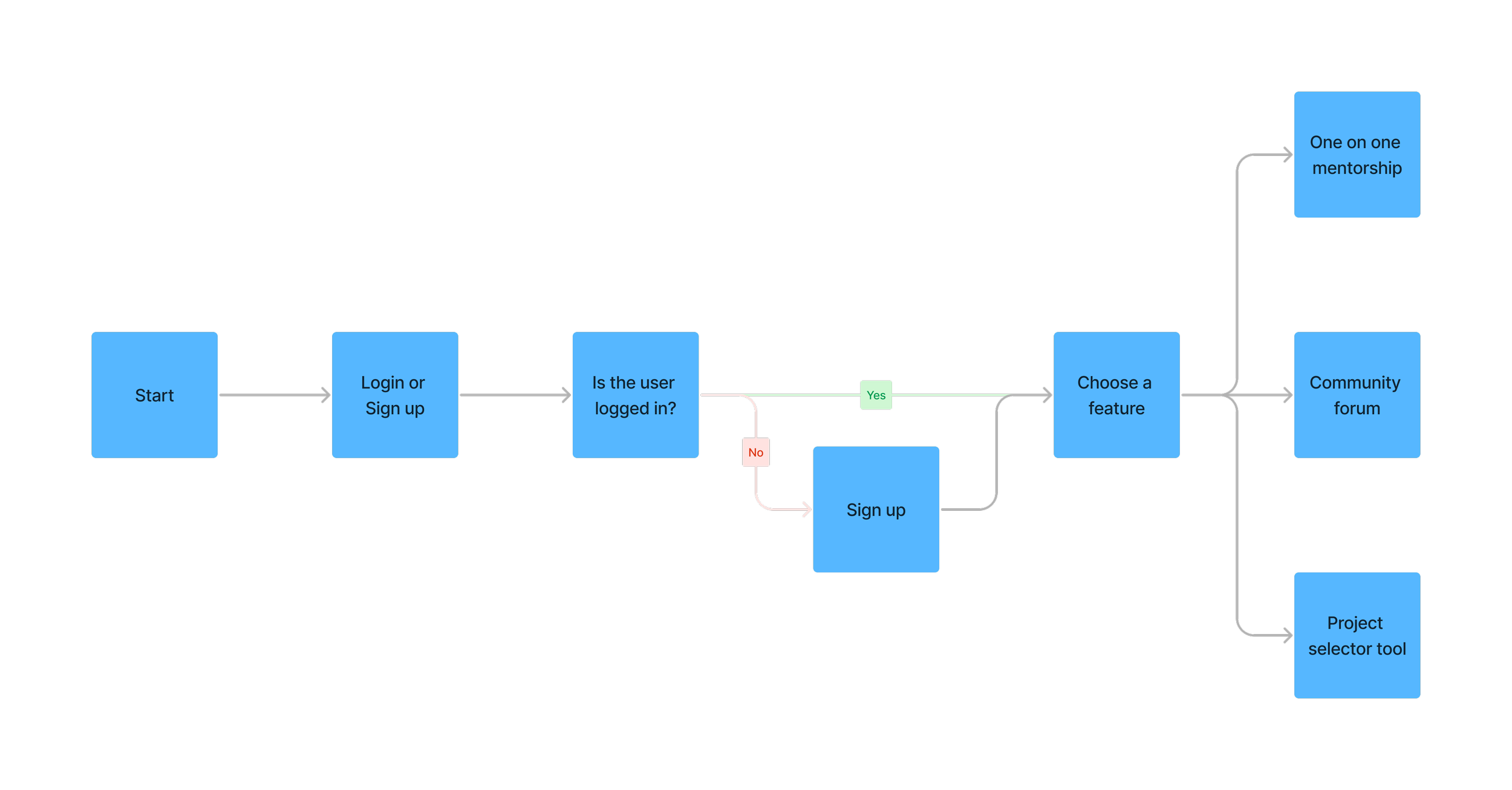
User Flow
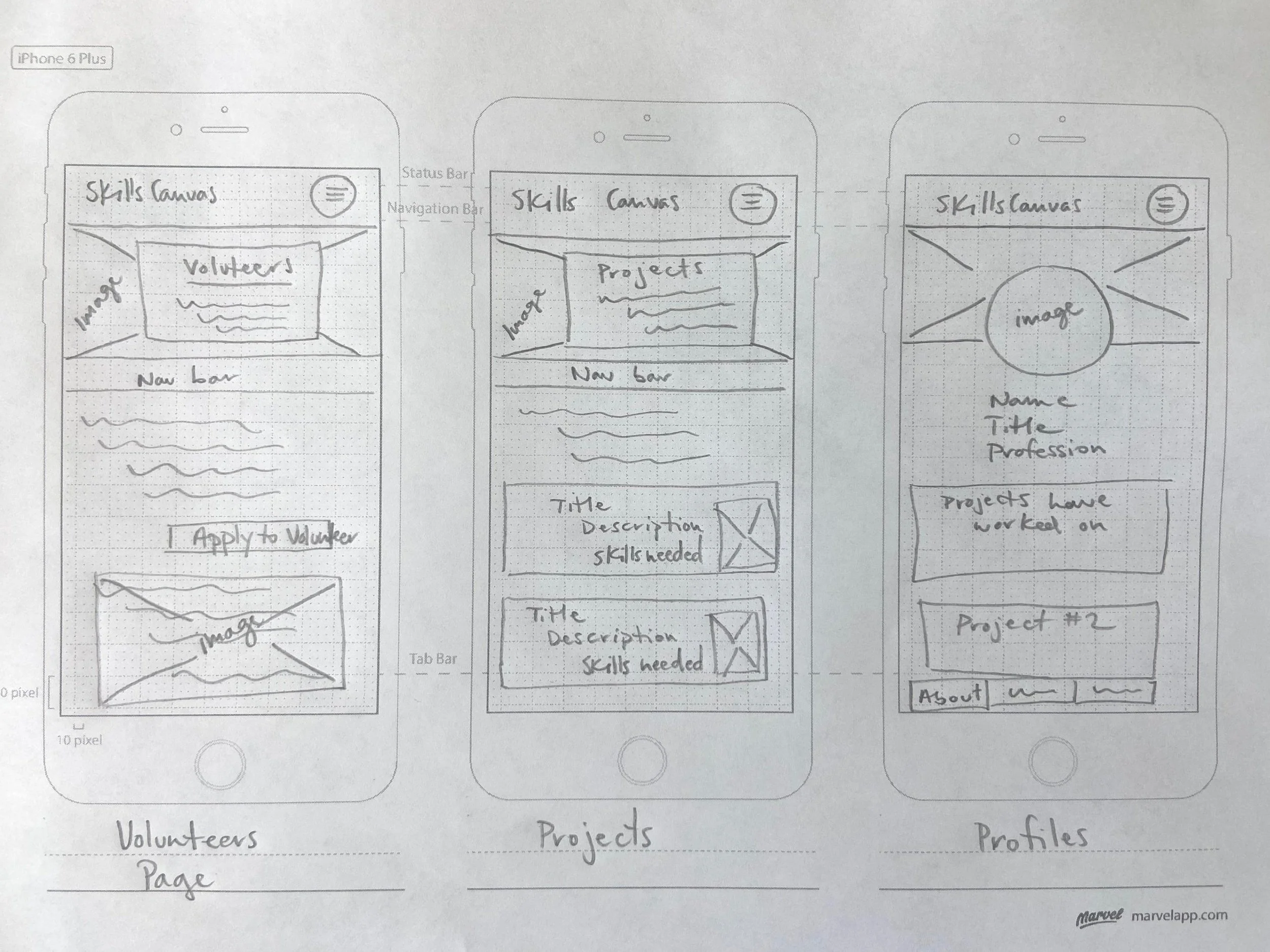
Sketches
We iterated through sketches, wireframes, prototypes and usability testing to ensure a seamless, visually appealing, and inclusive final product that meets both user needs and business goals.
We made iterations to our wireframes, starting with lo-fi wireframes and moving to mid-fi wireframes. Seven users were asked to navigate through our lo-fi wireframes.
Could the user create an account going through the onboarding screens?
Were they able to locate how to connect with a mentor?
Were they able to find the projects that they could sign up to work on that met their specific skill set.
Positives
Concept of Design Collective was well recieved.
User felt the catagories were clear.
Work On
“Accelerate your growth” search option was not clear for the user.
Card options were not easily understood.
User felt that they were not familiar with nomenclature or design field enough to understand how to navigate the site.
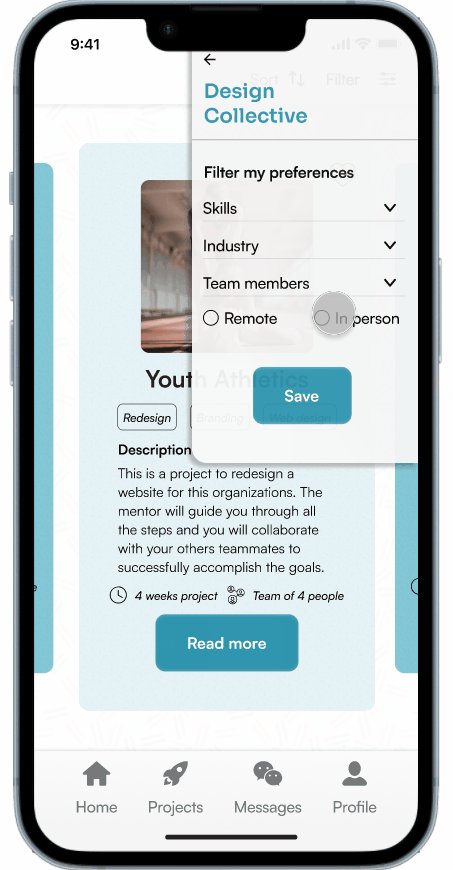
Filter button on the project page was hard to locate.
Validating the design
Prototyping, Usability Testing
We conducted testing and incorporated user feedback to refine specific details.
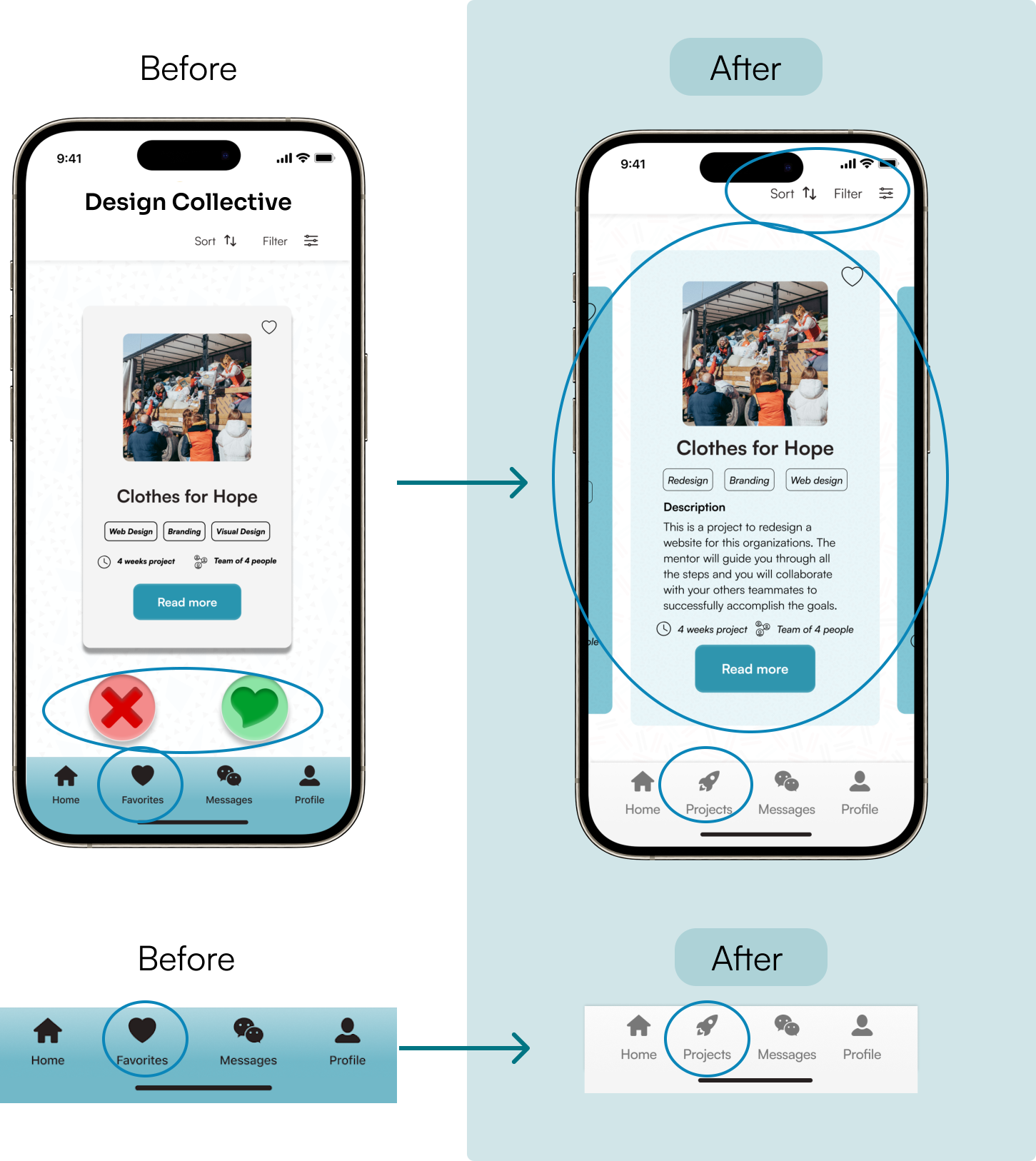
We transformed the project page cards into a visually appealing carousel to enhance the browsing experience.
Additionally, we modified the footer bar to read "Projects" instead of "Favorites" for clearer navigation. This enhancement not only includes the ability to favorite projects but also offers a comprehensive project management system.
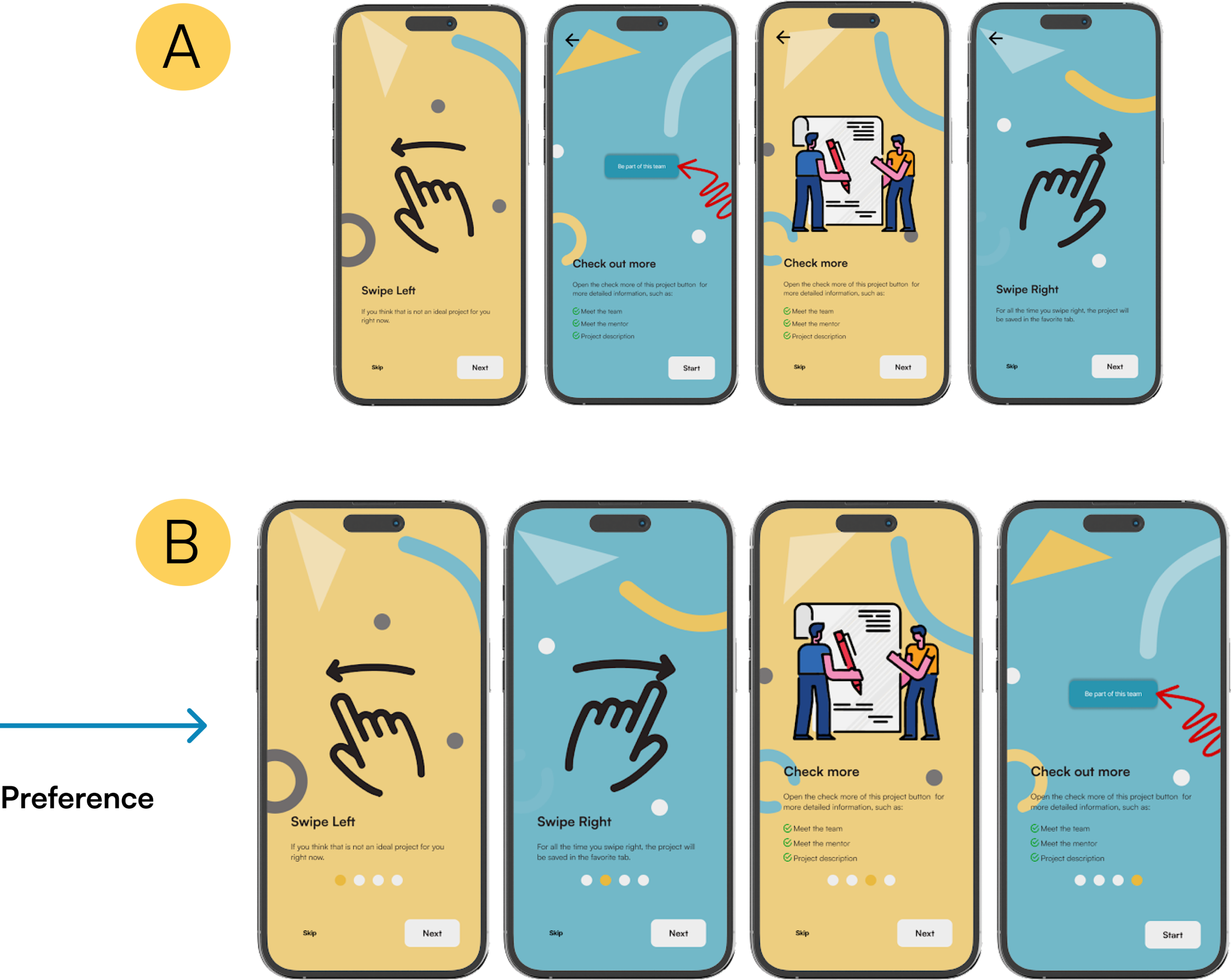
We also iterated on the coaching screens by conducting a preference test. This test revealed that users responded positively to the inclusion of dots that guided them from page to page, along with a button for easy navigation.
Preference Testing
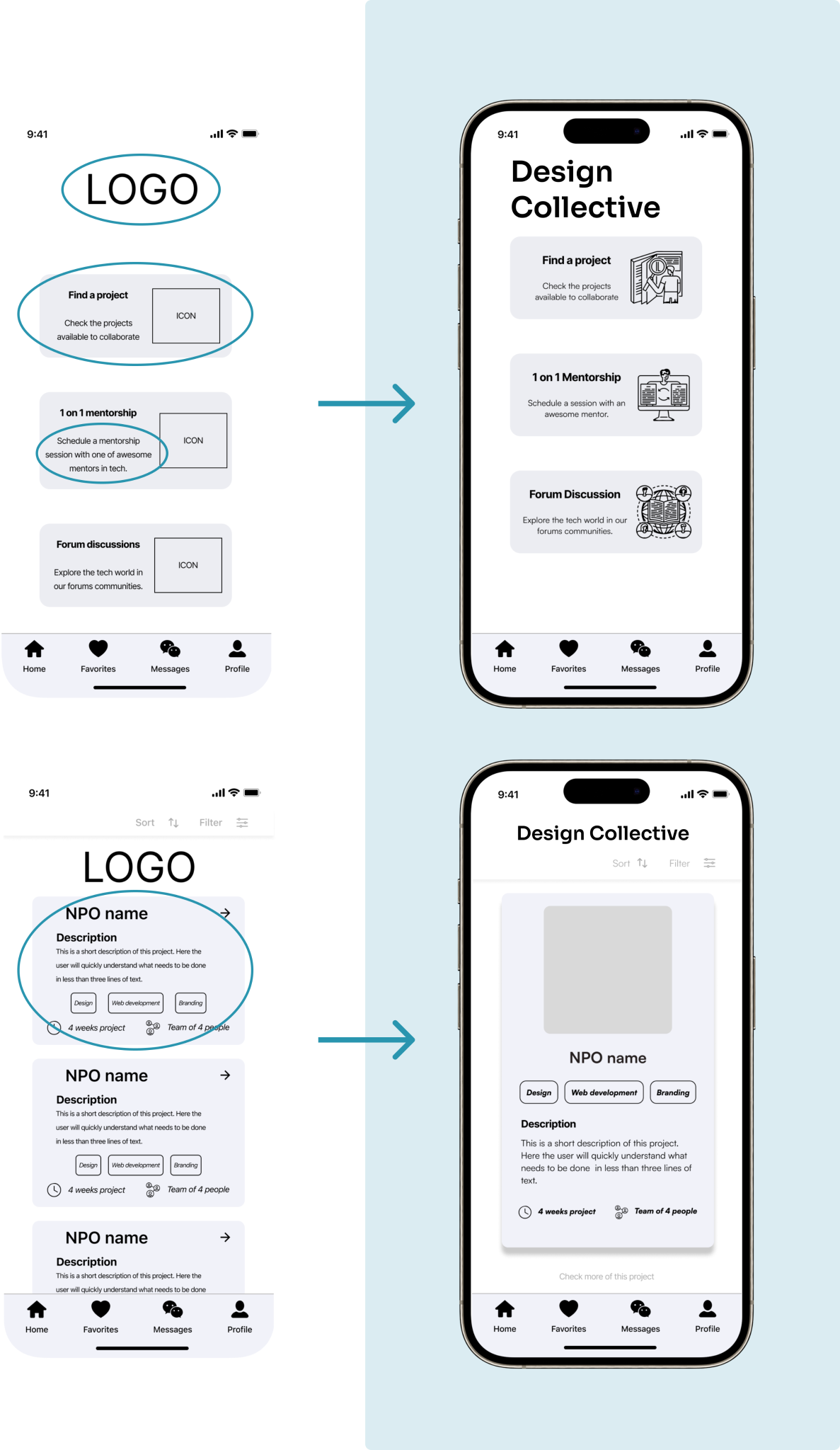
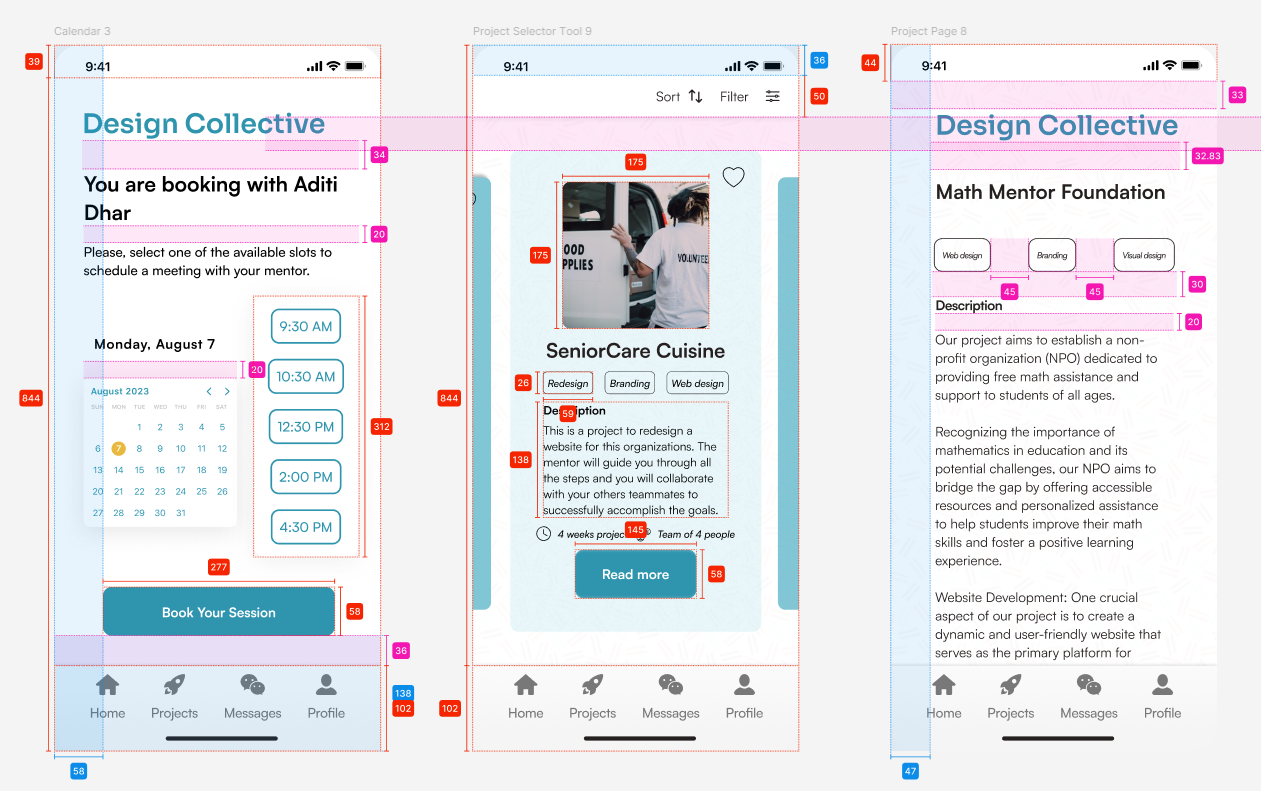
Developing the designs
I created my high fidelity mockups in Figma and then imported them into Invision to allow the engineers to inspect the file and export the HTML and CSS code.
I worked very closely with the Front End team to spec out any missing interactions that were not covered in the high fidelity mockups. I conducted a UX review of each front-end ticket that was implemented to ensure it was aligned with the designs before it went live.
Results & takeaways
Analytics, Metrics, User Feedback & Iterative Improvements
As a design team, we've integrated analytics, metrics, and user feedback throughout our project. We've analyzed conversion rates to understand how effectively our design drives user actions, and we've monitored task completion rates to ensure users can effortlessly achieve their goals within the platform. Our emphasis on long-term user behavior has provided valuable insights into user retention and engagement, guiding our iterative improvements.
Looking forward, we recognize the imperative of conducting further research to explore additional stakeholder perspectives. This includes understanding the specific needs of mentors who guide junior professionals and the requirements of project owners seeking collaborators.
Some key takeaways from this project are:
Create a strategic plan to launch an MVP. This helps deal with out-of-scope requests that could potentially derail the project and helps deliver a quality product in time.
User testing doesn't end after development. Design is a constant iteration of improving the experience for the end user. Always find ways to collect and listen to your user's feedback.
Involve engineering upfront. This helps to reduce any rework later on as an understanding of the technical limitations upfront will help to inform your design strategy.
Addressing usability concerns, such as inactive buttons, remains a top priority as we strive to optimize the user experience and ensure seamless interaction throughout the platform. This commitment to detail and continuous improvement underscores our dedication to delivering a robust and user-centric solution with Design Collective.